 Оценка 63
Оценка 63 
 Оценить
Оценить 






 Оценка 63 Оценка 63   Оценить Оценить       
|
| Q. Что такое margin, padding и в чём их отличие Q. Стиль cursor: hand и cursor: pointer Q. Что такое :hover и его отличия от обычных стилей CSS |  |
A. Это всё виды отступов для HTML-элементов.
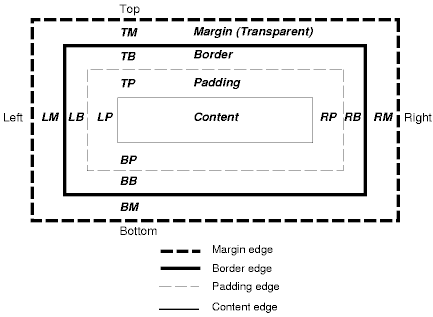
При ответе на этот вопрос грех не воспользоваться рисунком, который приводится в спецификации CSS2.

В принципе из этой картинки и так всё понятно, но можно пояснить, что порядок отступов (а по сути margin и padding это отступы) определяется так: margin, border, padding.
Также попутно можно указать, что для того чтобы элемент DHTML (в том числе и элемент body) занимал всё доступное пространство, то он должен определяться со следующим стилем.
/* какой-то файл с расширением *.css */
.dhtml-no-indent
{
margin: 0px 0px 0px 0px;
border: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
|
Здесь существует одна особенность, которую следует упомянуть, дело в том, что спецификацией явно не указывается, какие отступы определяются по умолчанию для элемента <body>, поэтому производители браузеров на своё усмотрение могут выставлять их при рендеринге HTML. Чем собственно они и не приминули воспользоваться: Браузер Опера по умолчанию выставляет padding-отступы, а браузеры IE и Mozilla – выставляют margin-отступы. Чтобы избежать некорректного отображения в некоторых браузерах рекомендуется явно устанавливать все отступы для этого элемента.
A. Стиль hand – это малоизвестное расширение CSS2 (введённое в IE и оставленное для совместимости с предыдущими версиями), которое также поддерживается браузером Opera. В реальности же в стандарте CSS2 нет упоминания “cursor: hand”, вместо него употребляется “cursor: pointer”. Это свойство поддерживается во всех браузерах, которые заявляют о поддержке CSS2 (это в первую очередь браузер Mozilla всех версий, Opera начиная с версии 6, MS Internet Explorer начиная с версии 6.0).
| ПРИМЕЧАНИЕ Будьте внимательны, для IE версии ниже 6.0. необходимо указывать стиль hand. Для обхода этого ограничения можно воспользоваться следующим трюком, основанном на том, что по спецификации нераспознанные значения должны пропускаться (правда надо оговорится, что IE нераспознанные значения заменяет на значения по умолчанию, но и это можно обойти). Смотрим код: style=”cursor: pointer; cursor: hand;” Такая конструкция работает во всех упомянутых браузерах. |
A. :hover – это, по определению в спецификации CSS2, динамический псевдо-класс (dynamic pseudo-class) – специальный стиль, который меняет рендеринг элемента, к которому он применён, в ответ на пользовательские действия. Таким пользовательским действием для псевдо-класса :hover является наведение на элемент указателя мышки.
| ПРЕДУПРЕЖДЕНИЕ Внимание при указании стилей с псевдо-классом a:hover необходимо соблюдать последовательность объявления. a:link { color: red; } /* непосещённые ссылки */ a:visited { color: green; } /* посещённые ссылки */ a:hover { color: yellow; } /* пользователь навёл указатель мыши */ a:active { color: gray; } /* активный элемент */ То есть стиль a:hover должен располагаться после стиля a:link и a:visited, потому как будет наблюдаться скрытие перекрывающихся правил (например, в примере это color – цвет шрифта). Основной смысл, что статические правила должны идти в объявлении раньше, чем динамические. |
В спецификации CSS2 определено ещё несколько динамических псевдо-классов: :active (правило срабатывает при активизации элемента), :focus (когда элемент находится в фокусе). Кроме того, эти классы могут суммироваться, то есть следующее объявление:
<style>
a:focus {color: red;}
a:focus:hover {color: blue;}
</style>
|
вполне корректно и, в случае, когда ссылка (элемент <a>) в фокусе (:focus), то при наведении (:hover) она будет менять цвет.
|
Обратите внимание, что при объявлении стиля для псевдо-класса, обязательно отсутствие пробела между именем элемента (или стиля) и именем псевдо-класса (a:hover:focus). |
Я намеренно не стал говорить про динамические псевдо-классы применительно только к элементу <a> (как чаще всего их и применяют), а дело тут в том, что CSS2 не ограничивает применение псевдо-классов только на этот элемент (зато это прекрасно делает браузер IE любых версий). Например, абсолютно корректен с точки зрения спецификации следущий код:
/* Стиль будет применяться на любой элемент <div> */
<style>
div
{
color: black;
}
div:hover
{
color: red;
}
</style>
|
А также такой:
/* Стиль будет применяться на любой элемент c классом my-style */
<style>
.my-style
{
color: black;
}
.my-style:hover
{
color: red;
}
</style>
|
Что и прекрасно подтверждается браузерами Mozilla и Opera.
| ПРИМЕЧАНИЕ В браузере IE последние примеры работать не станут. |
 Оценка 63 Оценка 63   Оценить Оценить       
|